构建部署
构建
项目开发完成后,执行以下命令进行构建
pnpm build
构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件
预览
发布之前可以在本地进行预览,有多种方式,这里介绍两种
- 使用命令进行预览
# 先打包再进行预览
pnpm preview
- 本地服务器预览(通过http-server)
# 先全局安装 http-server
http-server ./dist
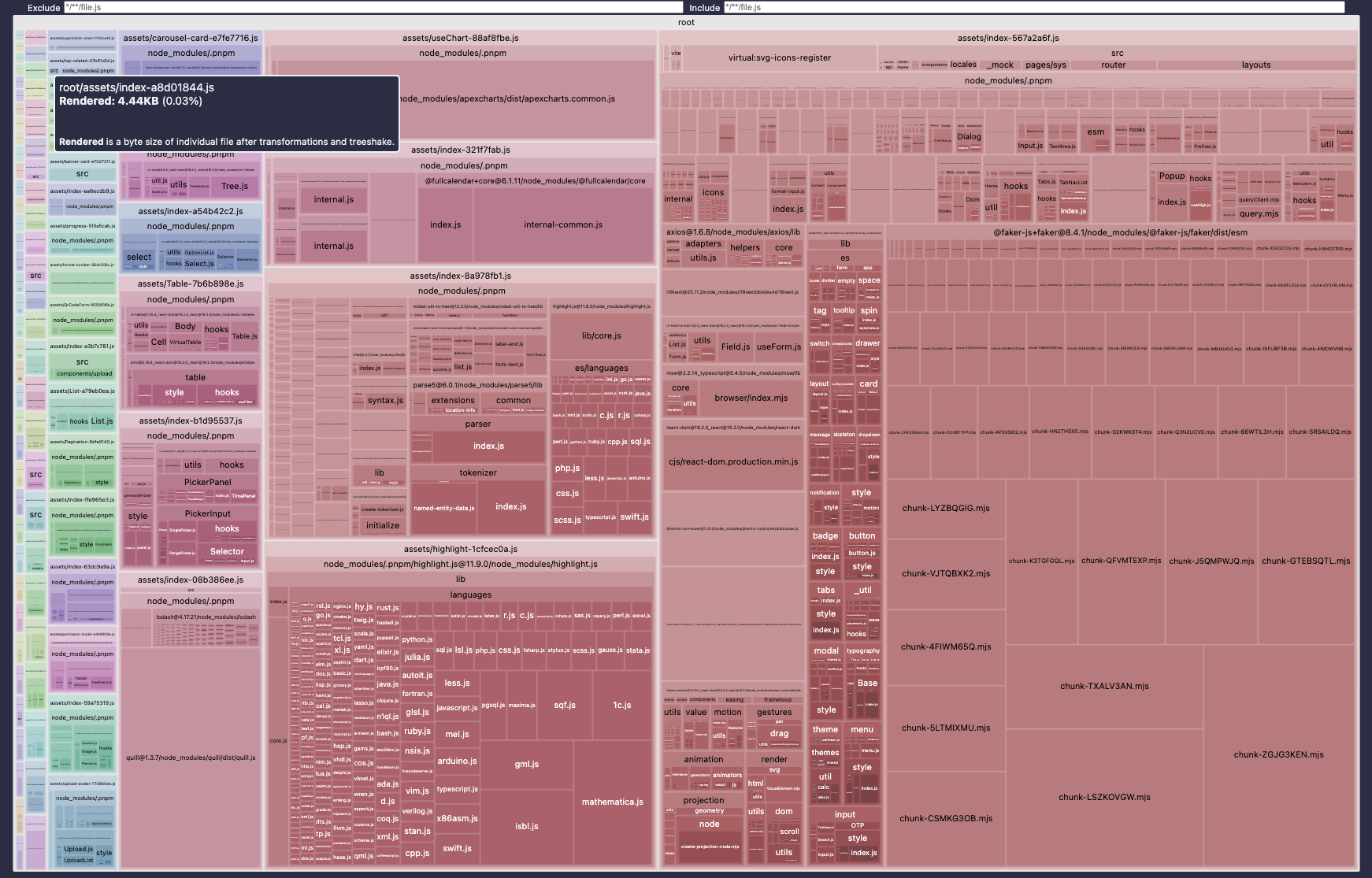
构建分析
项目使用 rollup-plugin-visualizervite 插件进行构建分析,执行pnpm build后会在项目根目录下生成
stats.html文件,执行
http-server ./stats.html
就可以查看项目中各依赖库占用体积情况

部署
因为是纯前端展示项目,所以适合部署为静态站点,比如:Github Pages 和 Vercel。
提示
Vite文档中有一章专门介绍如何 部署静态站点